| Fogalom | Mit is jelent? | Hol találtam? |
| Pixelgrafika | Az adott fényképeket, grafikai elemeket négyzetrácsra lebontó, majd a létrejövo képpontok színét tároló kódolás. Fényképek és összetett színu grafikák tárolására elonyös. | forrás |
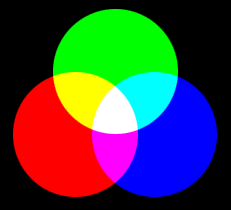
| Additív színkeverés | színingerkeverés a fények és az optikai elvű színkeverés modellje | forrás |
| RGB | Az additív alapszínek a vörös, zöld és kék, vagyis a spektrum két széle és közepe (angol rövidítése: RGB, red-green-blue) | forrás |
| Színmélység | A számítógépes grafikában a színmélység (bit depth vagy colour depth) az a száma, amely az egy raszter grafikus kép egy pixelében található színek számát mutatja. A színmélység számszerűsíti, hogy hány egyedi szín áll rendelkezésre egy kép színpalettáján. A számok természetesen egyesek és nullák sorozataként vannak megadva. | forrás |
| Alfa csatorna | Általa a réteg minden képpontjának a színén kívül van egy átlátszatlanság értéke (alfája). Mikor egy átlátszó rétegre festünk, akkor a festett pontokban növeljük az alfa értéket – mikor radírozunk vagy törlünk, akkor csökkentjük. Ha olyan rétegből radírozunk melynek nincs alfa csatornája, akkor gyakorlatilag a háttérszínnel festünk. A kép egésze is rendelkezik alfa-csatornával. | forrás |
| dpi | Megjelenítő eszközök és bitképek felbontását meghatározó mértékegység, amely egy adott tengely mentén a colonkénti (~2,54cm) pixelek számát adja meg. | forrás |
| SVG | Az SVG (Scalable Vector Graphics) egy XML alapú leíró nyelv, kétdimenziós, statikus és mozgó vektorgrafikák meghatározására. Az SVG, hasonlóan a HTML-hez, a W3C által definiált nyílt szabvány. | forrás |